業務システム向け
量産型
デザインシステム
Fixel Design Systemは、日本の業務システムで良く使われるコンポーネントを デザインからコードまでオールインワンで提供します。

 (*)Figmaは、FIGMA, INC.の
(*)Figmaは、FIGMA, INC.の商標または登録商標です
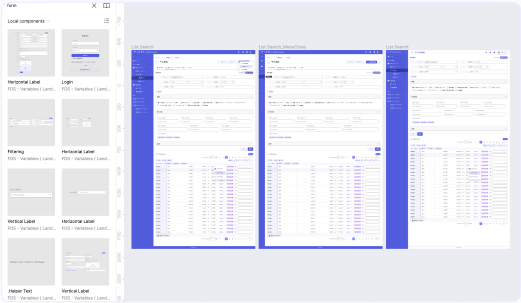
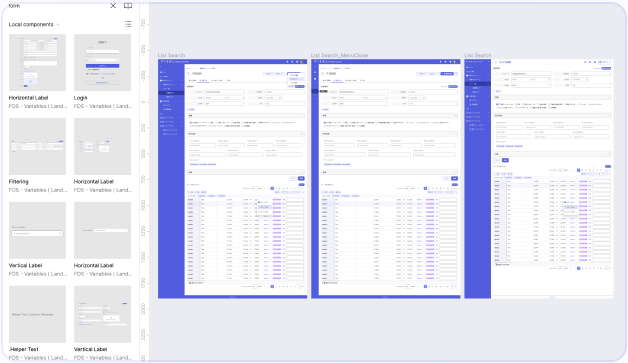
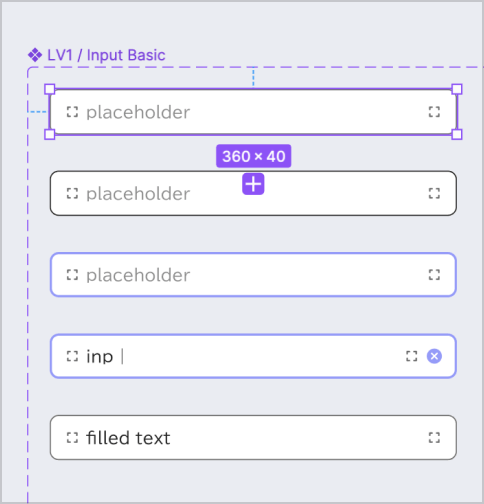
強力なデザイン パートナー、 UI Kit
開発チームにデザイナーが居ませんか?
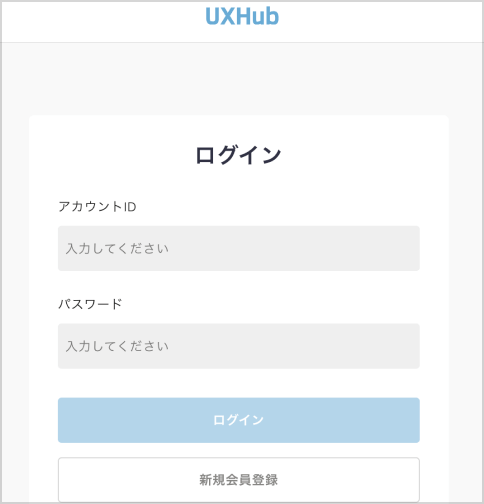
FDS UIKitは、日本の業務システムで良く使われる
UI部品と画面のレイアウト、 使用例を含めたガイドも記 載されているので、デザインに悩む事なくUIを作成する事ができます。
FDS UIKitは、日本の業務システムで良く使われる
UI部品と画面のレイアウト、 使用例を含めたガイドも記 載されているので、デザインに悩む事なくUIを作成する事ができます。

プラグインによる
テーマ作成と
トークン管理
テーマ作成と
トークン管理
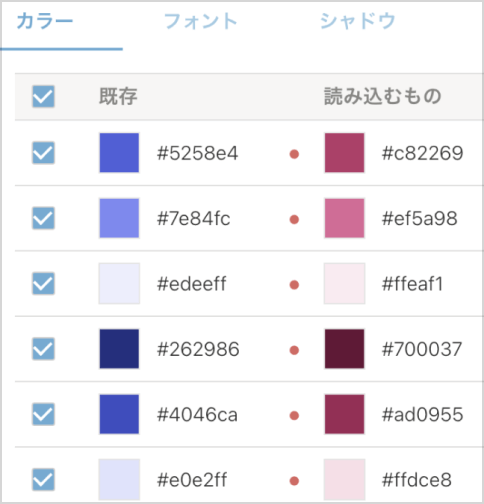
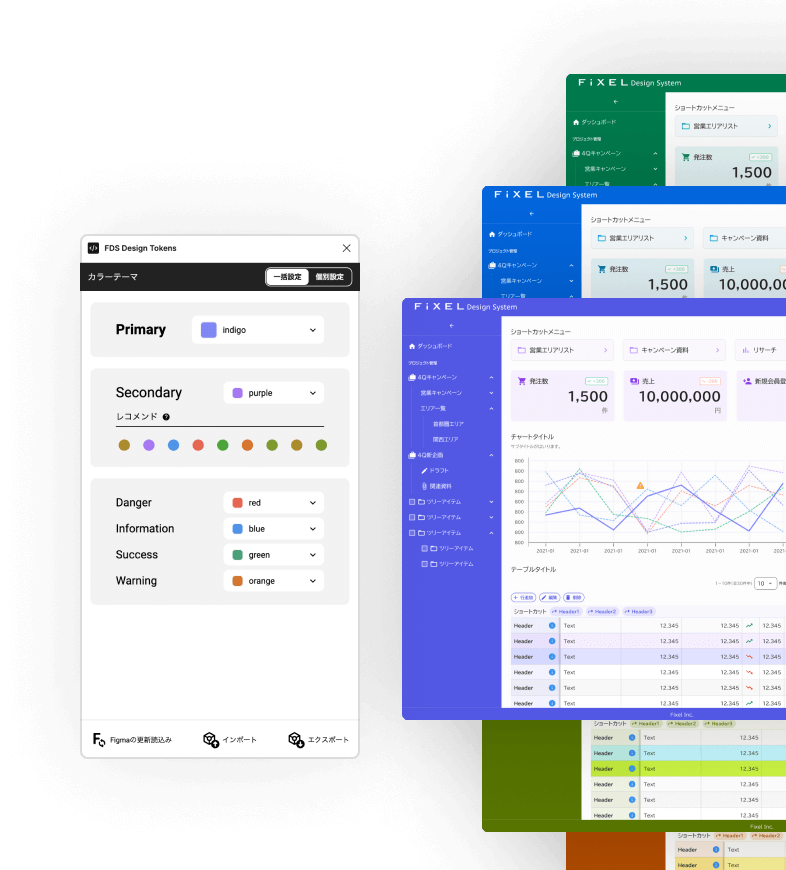
FDS Design Tokens
Pluginを使えば、色彩の知識が無くても美しい配色パレットを作る事ができます。
新しく作成したテーマはデザイントークンとしてバージョン管理をしたり、エクスポートして抽出してシステムに反映できます。
新しく作成したテーマはデザイントークンとしてバージョン管理をしたり、エクスポートして抽出してシステムに反映できます。

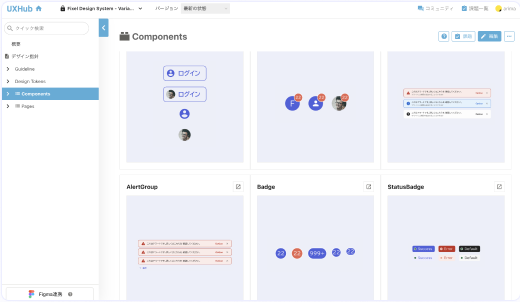
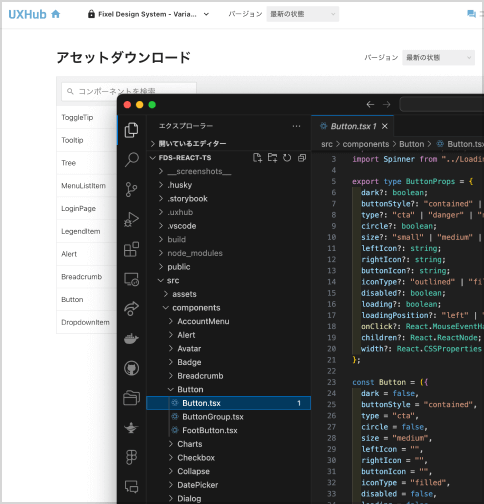
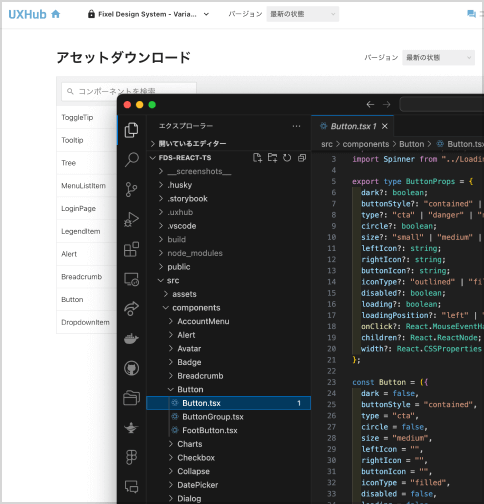
デザインと
コードを繋ぐ
UXHub
コードを繋ぐ
UXHub
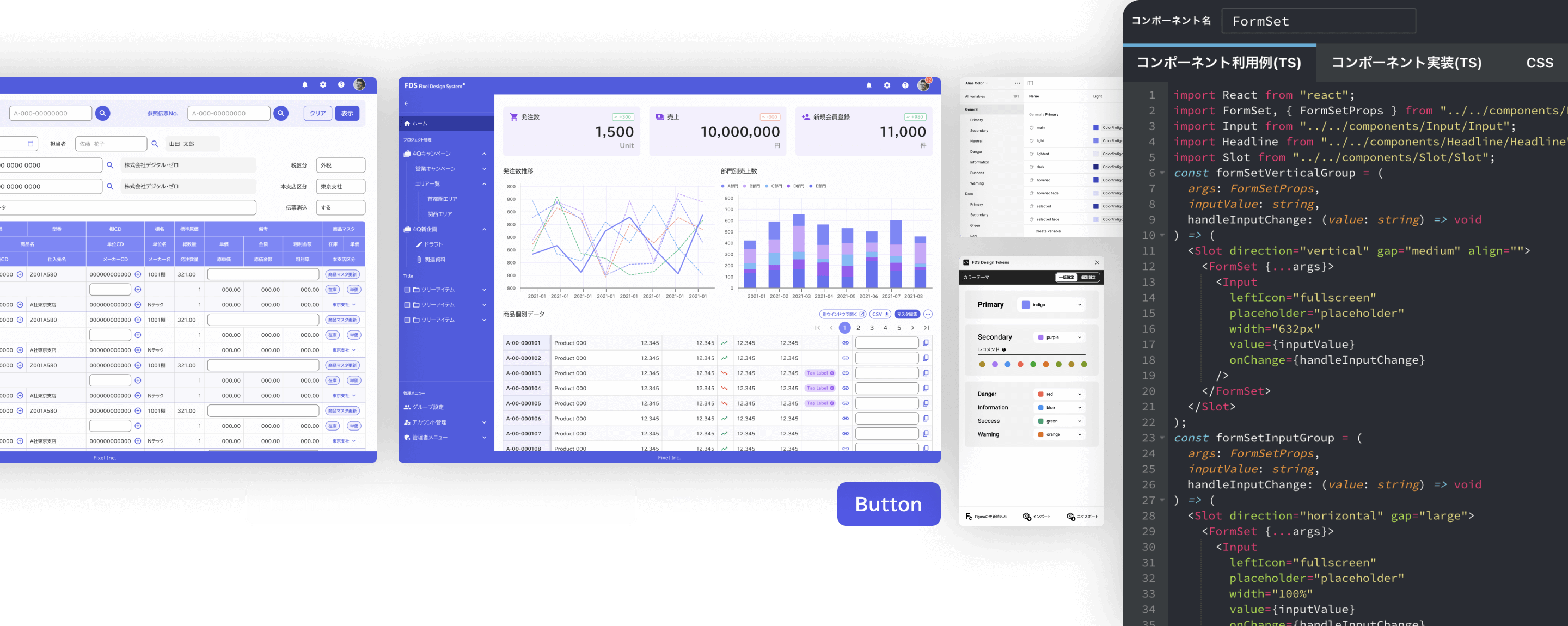
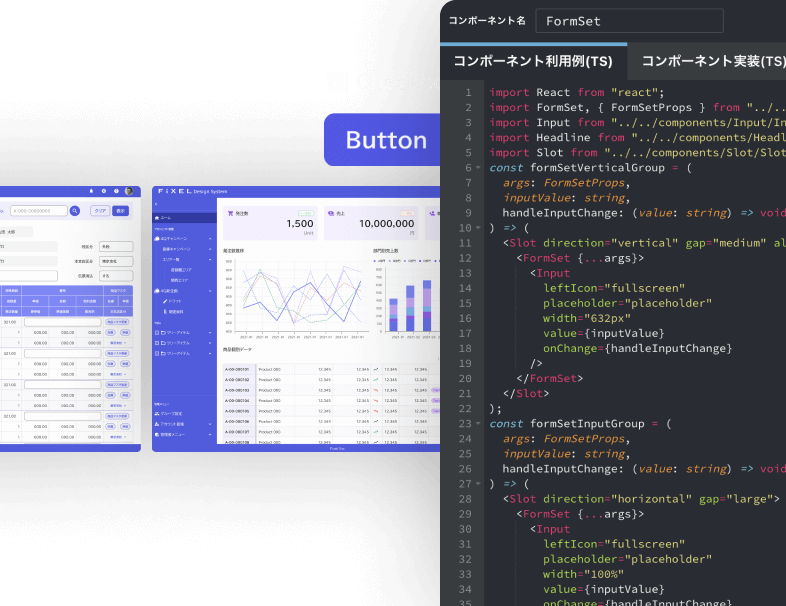
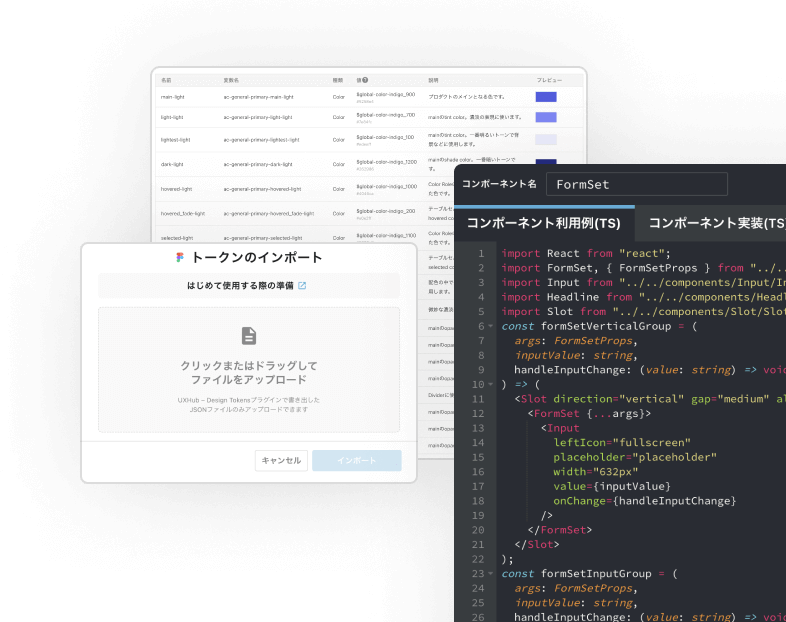
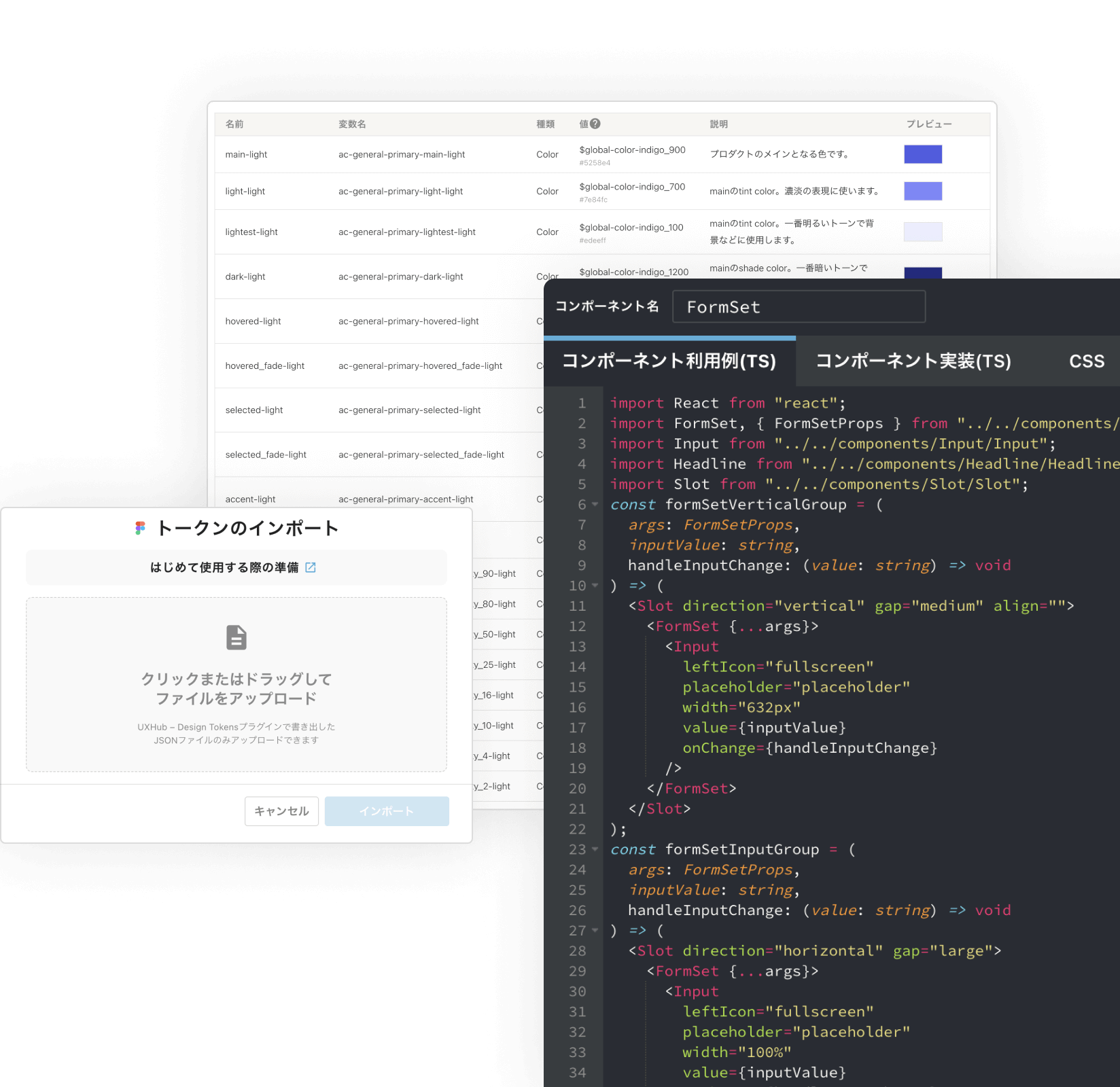
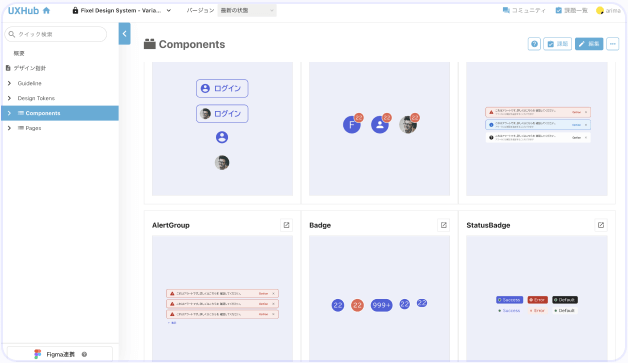
FDS UI
Kitで定義したデザイントークンを読込むと、即座にデザインシステムへスタイルが反映されます。UXHub上でトークンを直接編集し、FDS
UI Kitへ読込み、デザイン検証する事も可能です。
困った時にはコミュニティーによる日本語サポートが充実しているところも特徴です。必要な場合はプロフェッショナルサービスのセクションを設け、デザインシステムの構築と運用に対する全般的な支援を経験豊富なデザイナーとエンジニアで行います。
困った時にはコミュニティーによる日本語サポートが充実しているところも特徴です。必要な場合はプロフェッショナルサービスのセクションを設け、デザインシステムの構築と運用に対する全般的な支援を経験豊富なデザイナーとエンジニアで行います。


業務システムのUIデザインに対する
ノウハウが詰まっています Fixelが14年間を通じて蓄積した、業務システムにおけるUX/UIデザインのベストプラクティスが凝縮されたFDS UI Kitと
それをReactやVue.jsなどの汎用的なコードで実装した、日本の業務システムに最適なUIコンポーネントの両方を使うことで
日本の業務システムに最適なUIデザインとフロントエンドの実装が、誰にでも実現できます。
ノウハウが詰まっています Fixelが14年間を通じて蓄積した、業務システムにおけるUX/UIデザインのベストプラクティスが凝縮されたFDS UI Kitと
それをReactやVue.jsなどの汎用的なコードで実装した、日本の業務システムに最適なUIコンポーネントの両方を使うことで
日本の業務システムに最適なUIデザインとフロントエンドの実装が、誰にでも実現できます。


FDS UI Kit
(Figma)
(Figma)


-
 デザインガイドライン
デザインガイドライン
-
 デザインポリシー
デザインポリシー
-
 デザイントークン
デザイントークン
-
 UIコンポーネント with Variables
UIコンポーネント with Variables
-
 テンプレートページ
テンプレートページ
-
 FDS Design Tokens Plugin
FDS Design Tokens Plugin
実装コード&
デザインガイドライン
(UXHub)
デザインガイドライン
(UXHub)


-
 HTML / CSS & Vanilla JS
HTML / CSS & Vanilla JS
-
 React.js
React.js
-
 Vue
Vue
-
 デザイントークンによる
デザイントークンによる
デザインシステムのカスタマイズ -
 デザインシステム複製
デザインシステム複製
-
 バージョン管理機能
バージョン管理機能
-
 コミュニケーション機能(コメント・課題登録)
コミュニケーション機能(コメント・課題登録)
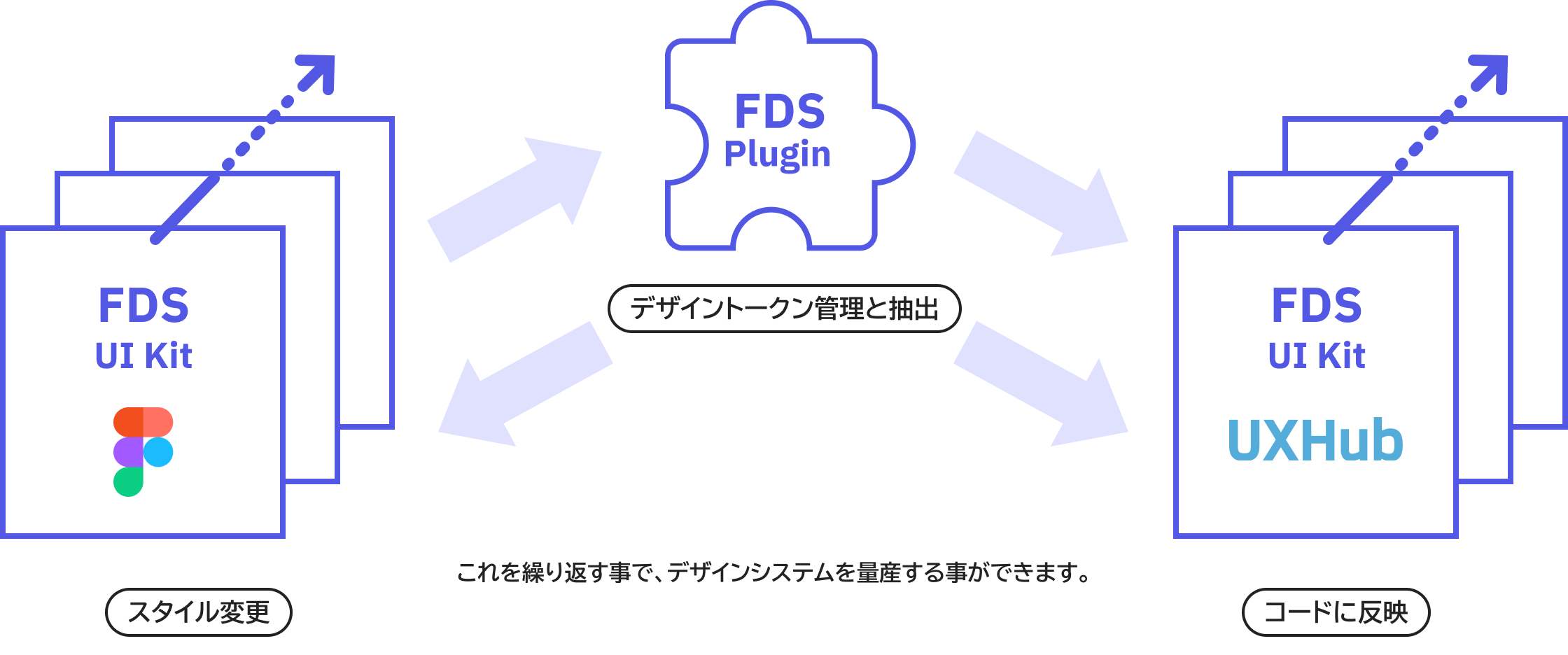
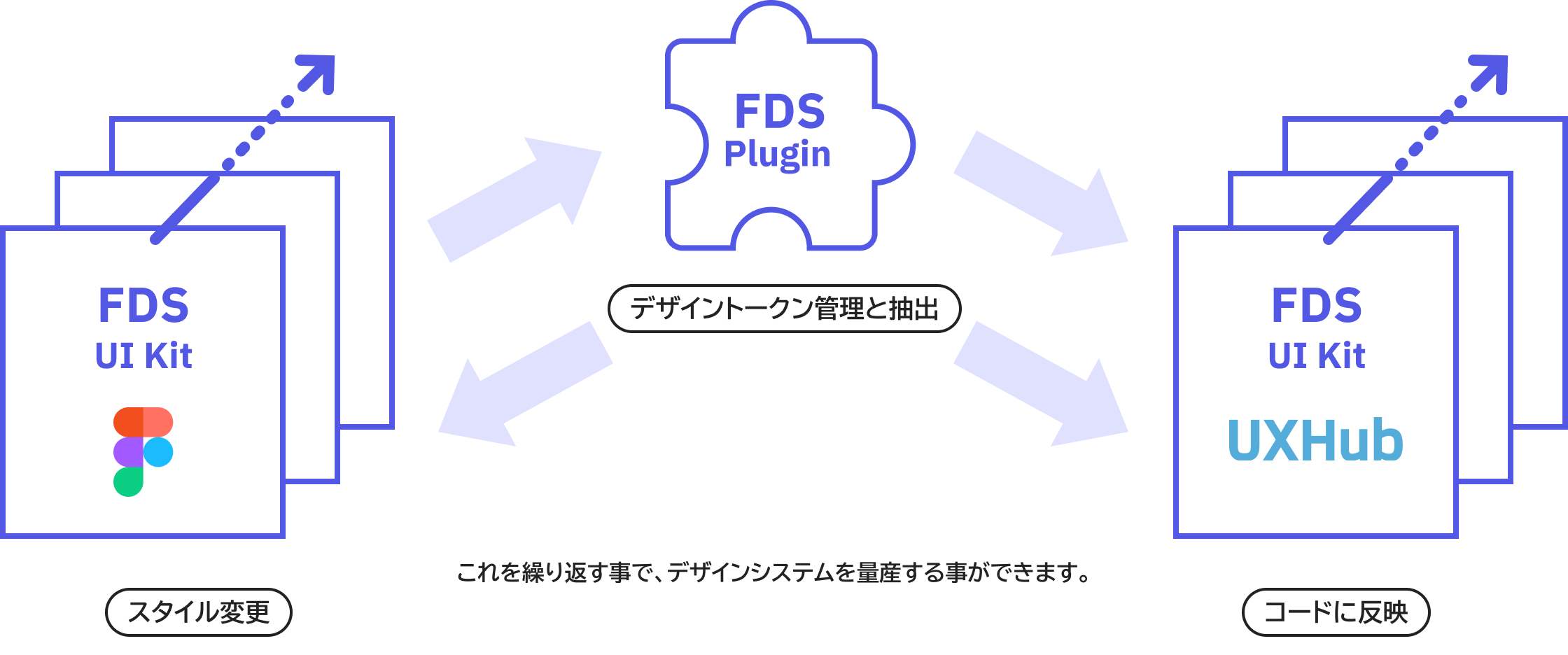
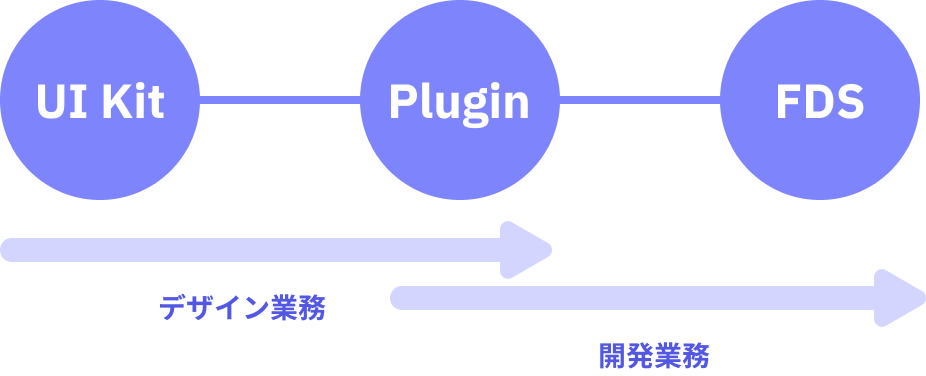
デザイナーだけでも、
エンジニアだけでも
UIKitとUXHubの連携で
デザインシステムの量産が
可能になります
エンジニアだけでも
UIKitとUXHubの連携で
デザインシステムの量産が
可能になります

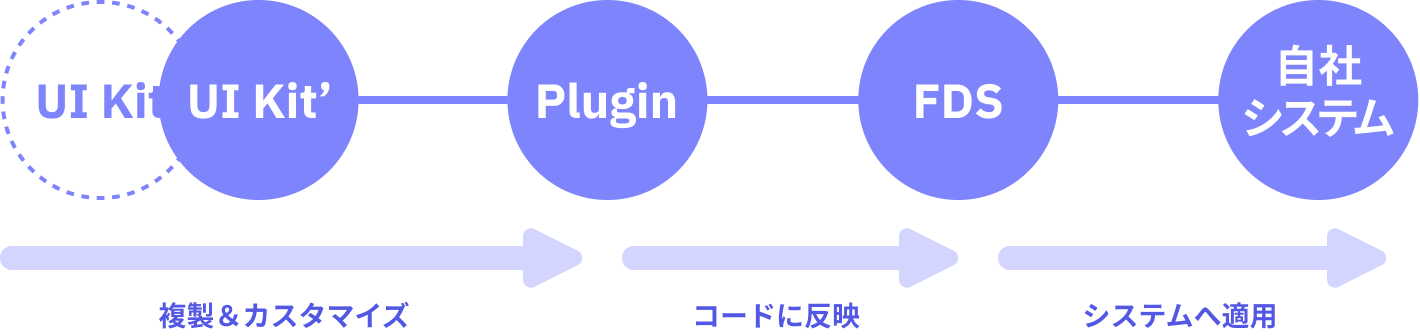
Fixel Design System を導入するには


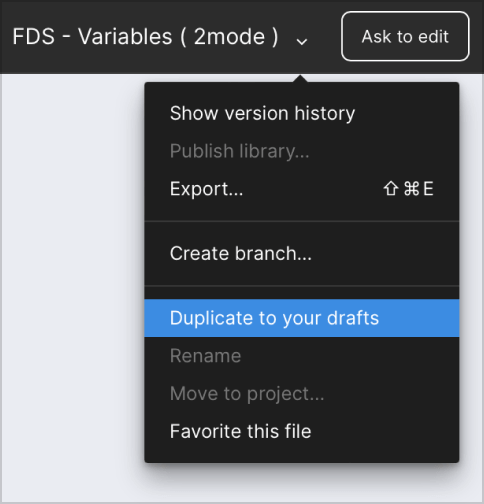
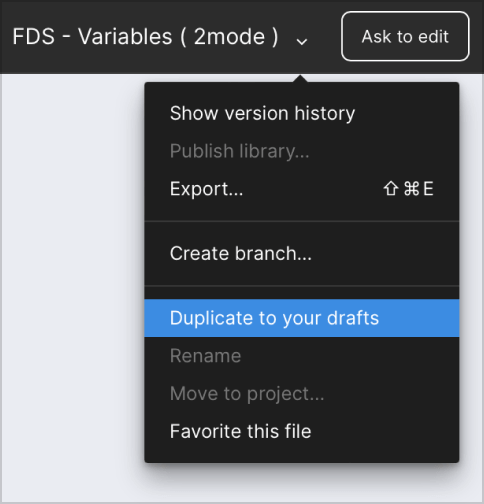
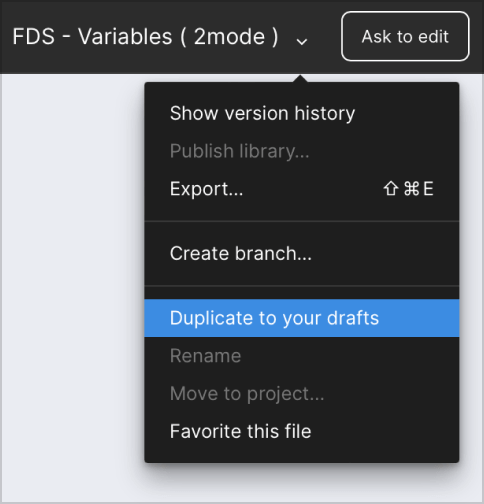
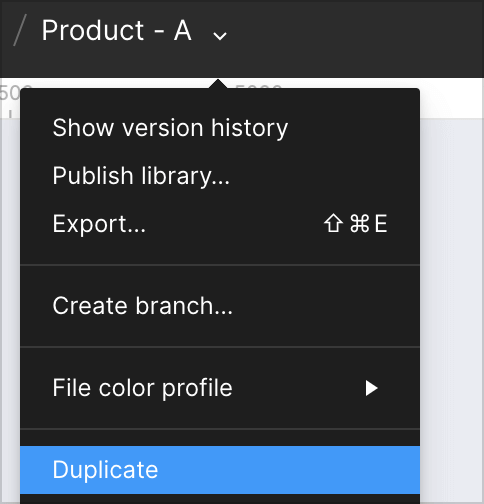
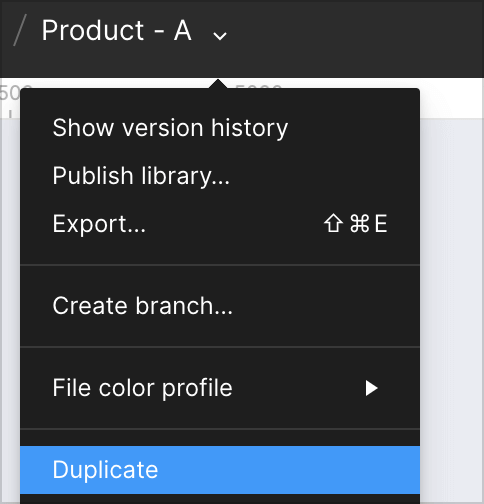
先ずは公開されているFDS UI Kitを開き、複製します。


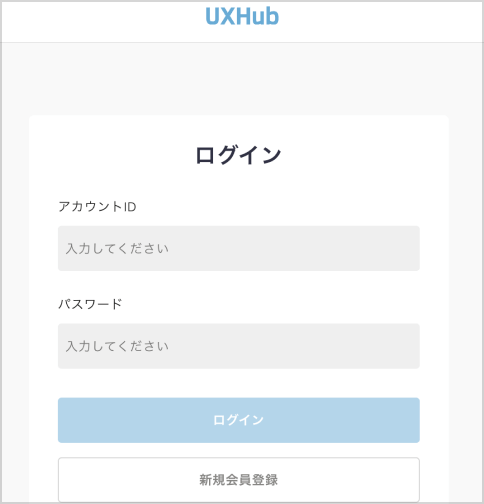
UXHubで新規アカウントを作成します。


先ずは公開されているFDS UI Kitを開き、複製します。
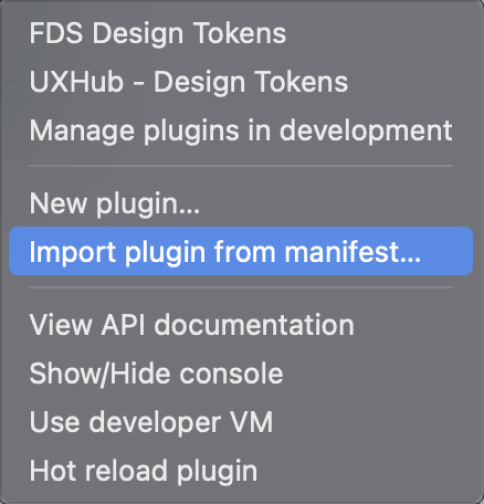
FDS Design Tokens PluginをダウンロードしFigmaにインポートします。
UXHubで新規アカウントを作成します。

複製後、チームスペースへ移動の上ご利用ください。
Figmaのご利用プランがStarterの方は
こちら
のUI Kitをご利用ください。

詳しいインストール方法は
FDS Design Tokens Pluginマニュアル
をご確認ください。
Fixel Design
System の活用
System の活用

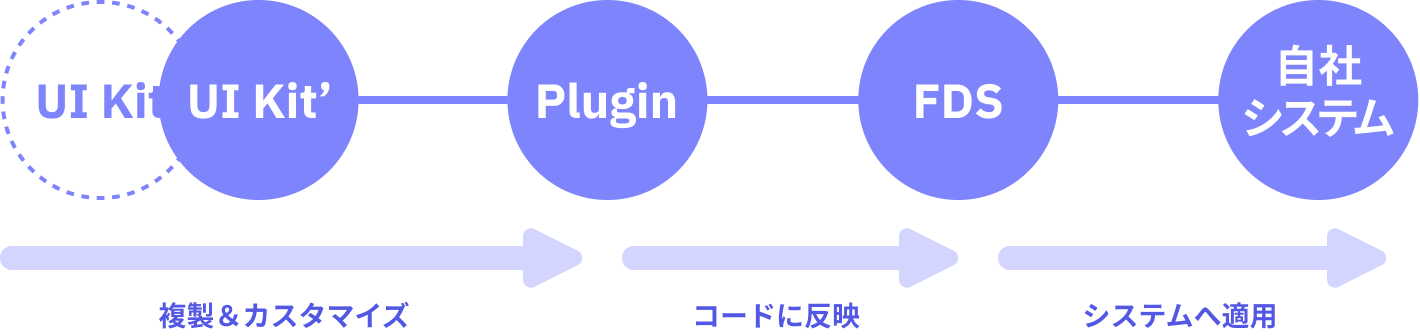
FDS UI Kitを複製します。


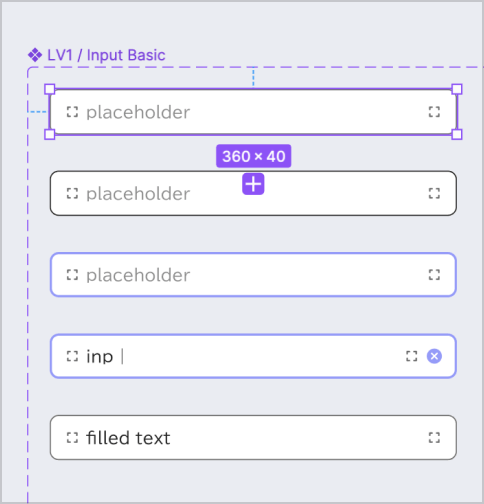
UI Kitのデザインをカスタマイズします。


main componentも自由に編集する事ができます。
デザインの変更が適用されたコードをUXHubからダウンロードして使用します。


FDS Ui Kitを複製します。
UI Kitのデザインをカスタマイズします。
デザイントークンを抽出して、UXHubに取り込みます。
デザインの変更が適用されたコードをUXHubからダウンロードして使用します。
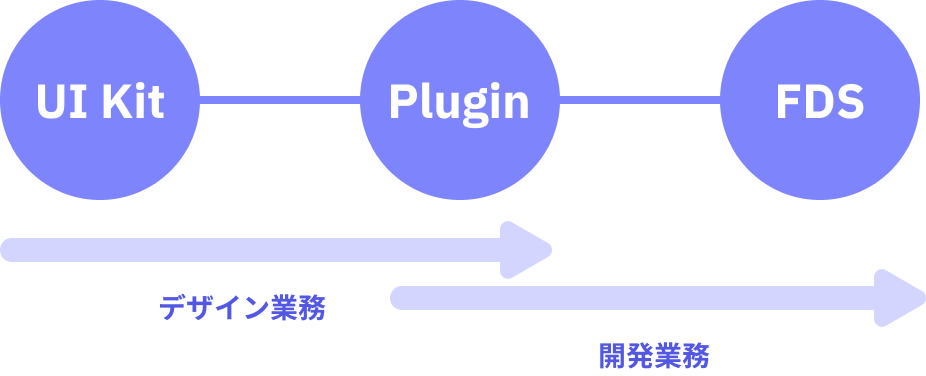
デザインから開発までオールインワン
Fixel Design System
Fixel Design System

 UI Kit+ プラグイン
UI Kit+ プラグイン
 Figma(*) Variables
Figma(*) Variables
 Design Tokens
Design Tokens
 UIコンポーネント
UIコンポーネント